hbuildercss怎么用
更新日期:2023-05-31 08:01:34
来源:互联网
手机扫码继续观看

在HBuilder中,您可以使用CSS来定义元素的样式、布局和动画效果。CSS可以帮助您改变文字的颜色、大小和字体样式,调整元素的位置和大小,添加背景图片等。通过使用CSS,您可以将网页的外观和风格与内容分离,使代码更加清晰和易于维护。
hbuildercss使用教程
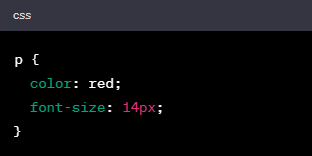
1、选择器:选择器是用于指定要应用样式的HTML元素的标识符。例如,要选择所有段落元素,可以使用选择器“p”。

2、属性和值:使用属性和值来设置元素的样式。例如,color: red;可以将文字颜色设置为红色。
3、选择器和属性可以组合使用来定义具体的样式规则。
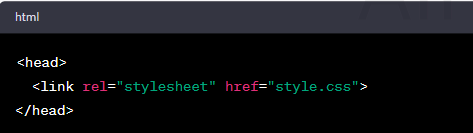
4、将CSS应用到HTML文件:保存CSS文件并在相关的HTML文件中引用它。可以使用标签将CSS文件链接到HTML文件中。

该文章是否有帮助到您?
常见问题
- monterey12.1正式版无法检测更新详情0次
- zui13更新计划详细介绍0次
- 优麒麟u盘安装详细教程0次
- 优麒麟和银河麒麟区别详细介绍0次
- monterey屏幕镜像使用教程0次
- monterey关闭sip教程0次
- 优麒麟操作系统详细评测0次
- monterey支持多设备互动吗详情0次
- 优麒麟中文设置教程0次
- monterey和bigsur区别详细介绍0次
系统下载排行
周
月
其他人正在下载
更多
安卓下载
更多
手机上观看
![]() 扫码手机上观看
扫码手机上观看
下一个:
U盘重装视频